该插件的功能是使层固定在浏览器中的某个位置,不管页面滚动,都会保持在原来位置不变。
安装完插件后请注意:要确定页面上至少有一个层。然后在右边的“设计”窗口里点击“行为”选项卡,在“行为”选项卡里点击“+”按钮,在打开的菜单里选择“RibbersZeewolde > Persistent Layers”选项。如图 12.113 所示。
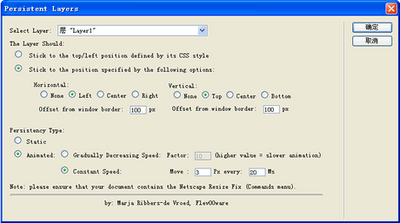
此时会弹出如图 12.114 所示的“Persistent Layers”设置对话框。
Select Layer:选取一个层。
The Layer Should:将要怎样设置这个层。
Stick to the top/left position defined by its CSS style:粘在左边和顶部的位置。
Stick to the position specified by the following options:设置粘在哪个位置。
Horizontal:水平位置。
None:不设置。
Left:左。
Center:中间。
Right:右。
Offset from window border:靠近窗口边界。
Vertical:垂直位置。
Bottom:底部。
Persistency Type:保持不变的类型。
Static:静态的。
Animated:动的。
Gradually Decreasing Speed:逐渐地减速。
Factor:要素。
Constant Speed:速度不变。
Move:移动。
Every:每隔。
2、Layer Transitions
该插件的功能是设置层的转换效果的,与前面介绍的页面转换效果类似。
安装完插件后请注意:要确定页面上至少有一个层。然后在右边的“设计”窗口里点击“行为”选项卡,在“行为”选项卡里点击“+”按钮,在打开的菜单里选择“Layer Transitions”选项。如图 12.116 所示。
Layer Box In:从外向里转换。
Layer Box Out:从里向外转换。
Layer Split Horizontal In:水平分离向里转换。
Layer Split Horizontal Out:水平分离向外转换。
Layer Split Vertical In:垂直分离向里转换。
Layer Split Vertical Out:垂直分离向外转换。
Layer Wipe Down:从下面擦去。
Layer Wipe Left:从左擦去。
Layer Wipe Right:从右擦去。
Layer Wipe Up:从上控去。
Main:主体。
About:关于。
Layer:选择层。
Duration:持续时间。
seconds:秒。
设置完成后点击“确定”,在浏览器中测试效果如图 12.118 和 119 所示。
3、Just-So Picture Window
该插件的功能是设置一幅图片在新窗口中打开,只要点击这个窗口上的任何部位就可以关闭这个窗口。
安装完插件后在右边的“设计”窗口里点击“行为”选项卡,在“行为”选项卡里点击“+”按钮,在打开的菜单里选择“Just-So Picture Window”选项。如图 12.120 所示。
 图 12.120 选择“Just-So Picture Window”选项
图 12.120 选择“Just-So Picture Window”选项
Image Name:选择一幅图片。
Image Width:设置图片的宽。
Height:高。
Window Size:打开窗口的大小。可以设置全屏或与图片相同。
Window Title:设置打开窗口的标题。
Bgcolor:打开窗口的背景色。
设置完成后点击“确定”,在浏览器中测试效果如图 12.122 所示。
4、Pagetime
该插件的功能是设置在什么时间载入什么页面。
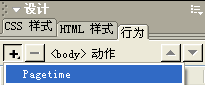
安装完插件后在右边的“设计”窗口里点击“行为”选项卡,在“行为”选项卡里点击“+”按钮,在打开的菜单里选择“Pagetime”选项。如图 12.123 所示。

此时会弹出如图 12.124 所示的“Pagetime”设置对话框。
Page to show:选择要显示的页面。
Start day:设置什么时间显示该页面。
Length/days:设置显示多长时间。
Target:设置目标窗口。
设置完成后点击“确定”,在浏览器中可以测试一下效果。
如果你对设置效果不满意想更改的话,只要双击“动作”栏里的“Pagetime”就可以重新设置了,如图 12.125 所示。
你同样可以点击“onLoad”右边的倒三角形来设置事件的触发方式。
5、Fluid Browser Window
5、Fluid Browser Window
该插件的功能是设置浏览器窗口由小到大动态打开。
安装完插件后在右边的“设计”窗口里点击“行为”选项卡,在“行为”选项卡里点击“+”按钮,在打开的菜单里选择“4Level > Fluid Browser Window”选项。如图 12.126 所示。
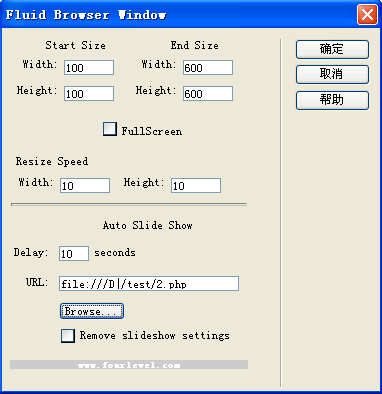
此时会弹出如图 12.127 所示的“Fluid Browser Window”设置对话框。
Start Size:开始尺寸。
End Size:结束尺寸。
width:宽。
Height:高。
FullScreen:全屏。
Resize Speed:调整速度。
Auto Slide Show:自动显示。
Delay:延迟。
Reconds:秒。
Remove slideshow settings:移出自动显示设置。
设置完成后点击“确定”。














1 条评论:
Persistent Layers
該如何用百分比去定位?
发表评论