1、首先我们要新建 a.php 文件,然后在插入面板的表单选项卡上点选文本框。弹出如图 5.6 所示的提示“是否添加表单标签”对话框。点击确定添加完成设置。
2、如图 5.7 所示,添加两个文本框和一个提交按钮。
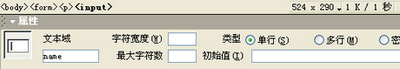
3、如图 5.8 所示,把第一个文本框取名为 name,同样把第二个文本框取名为 sex。
4、如图 5.9 所示,选择表单后在动作一栏输入 b.php,至此 a.php 页制作完成。
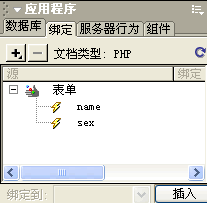
5、新建 b.php 文件,在应用程序里选择绑定面板,在绑定面板上点击“+”按钮选择表单变量,如图 5.10 所示。
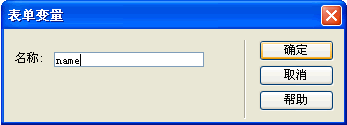
6、如图 5.11 所示,在弹出的表单变量对话框的名称一栏里输入 name,名为 name 的表单变量设置完成,它是和 a.php 页面上的文本框“name”相对应的。同理完成 sex 变量的设置。
7、如图 5.12 所示,完成“name”和“sex”变量设置后的绑定面板。
8、如图 5.13 所示,把变量“name”和“sex”分别插入姓名和性别的后面,完成 b.php 揣着面的制作。
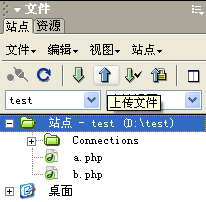
9、如图 5.14 所示,在完成 a.php 和 b.php 页面的制作后记得要上传整个站点。
10、如图 5.15 所示,打开 a.php 文件后按 F12 启用浏览器测试。在文本框架一里输入姓名,二里输入性别后点击提交按钮。
11、如图 5.16 所示,测试成功后转到 b.php 页,而且数据也成功的传递到 b.php 页了。












没有评论:
发表评论