我们可以创建动态的 HTML 表单来显示数据库的内容。在部分的动态表单是文本区、图像区、复选框和单选按钮。另外还可以用数据源来显示列表/菜单选项。
1、使文本和图像区域动态化
动态文本区域的制作方法如下:
在设计窗口里选中 HTML 表单的文本,如图 7.12 所示。
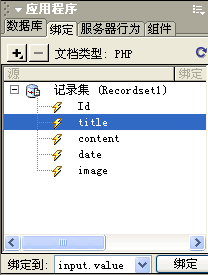
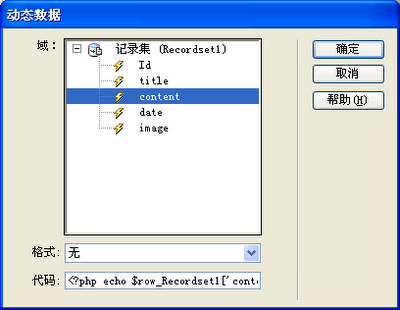
如图 7.13 示,在数据绑定面板里选中你需要动态显示的的文本数据源。在绑定选择框“绑定到:”中选中 input.value(属性值)。最后单击绑定按钮完成表单动态文本区的设置。
2、 使复选框动态化
在 HTML 表单中选择一个复选框,如图 7.14 所示。
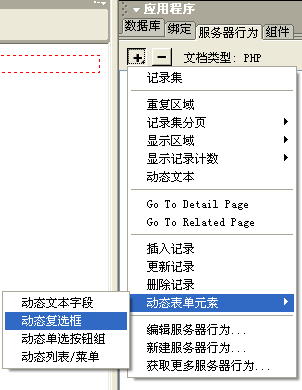
点击服务器行为面板上的“+”按钮,在打开的下拉菜单中选择动态表单元素>动态复选框。如图 7.15 所示。
此时出现设置动态复选框的设置对话框,如图 7.16 所示。如果希望记录里的区域等于某值的时候复选框被选中的话,按如下步骤设置。
单击“选取,如果”一栏右边的内电按钮图标,从数据源的列表中选择相关联的区域,如图 7.17 所示。被选中的区域包括类似“Yes”和“No”或者“ture”和“false”的布尔数据。
如图 7.18 所示,在“等于:”文本框中填入复选框被选中时区域的值。
例如:如果想得到在复选框选中时记录里的特定的区域等于“Yes”,那么在“等于:”框中填入“Yes”。注:如果用户单击表单提交按钮时,这值将发送给服务器。单击确定完成设置,复选框显示选中或未选状态取决于浏览器中表单显示的数据。
3、使单选按钮动态化
动态单选按钮的创始步骤如下:
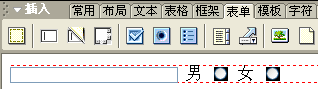
首先要确定页面上至少有一个单选按钮组,如图 7.19 所示。
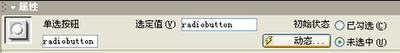
如图 7.20 所示,选择单选按钮后在其属性面板上单击“动态”按钮。
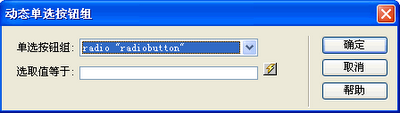
此时弹出如图 7.21 所示的动态单选按钮对话框。在单选按钮组的下拉菜单中选择页面上的一个单选按钮。然后单击“选取值等于:”一栏右边的闪电图标按钮,从数据源的列表中选择动态的值。注意指定的值要和单选按钮的值相匹配。
注:如果用户单击表单提交按钮,当前所选的单选按钮的值将发送给服务器。单击确定完成设置。
4、使列表/菜单对象动态化在页面上的 HTML 表单中选择要使之动态化的列表/菜单对象,如图 7.22 所示。
如图 7.23 所示,在列表菜单的属性面板中点击“动态”按钮。
此时弹出“动态列表/菜单”对话框。如图7.24所示。
在“来自记录集的先期:”一栏的下拉菜单中选择记录集。
在“值:”一栏的下拉菜单中选择各项目值的动态数据源。
在“标签:”一栏的下拉菜单中选择包含标签的动态数据源。
如果想在网页打开时就将页面中的菜单设置为特殊的值的话,需要单击“选取值等于:”右边的闪电图标按钮从数据源的列表中选择动态的值,如图 7.24 所示。
注意:指定的值应该和菜单项目值相匹配。单击确定完成设置。
skip to main |
skip to sidebar
PHP & MySQL无需编程轻松创建数据库网站
我的简介
博客归档
-
▼
2006
(111)
- ► 10/01 - 10/08 (1)
-
▼
09/17 - 09/24
(100)
- 6、Alternate Row Colors
- 2、Smart Image Processor
- 12.4 服务器行为插件
- 16、Form Auto Clear
- 11、Toggle Checkboxes
- 6、Dynamic Styler
- 12.3 行为插件
- 11、Show New
- 6、Right Click Menu Builder
- 12.2 命令插件
- 16、Cheese Master Suite - Bouncy Balls
- 11、Auto Copyright
- 6、Save Password Login form
- 对象插件:
- 第十二章 相关扩展功能的插件
- 11.3创建仅有授权的用户能进入的页面
- 第十一章 创建具有访问权限的页面
- 10.2创建更新记录的页面
- 第十章 创建编辑数据库的页面
- 9.3给查询结果页面创建细节页面
- 第九章 创建搜索页面
- 8.2 显示和隐藏的区域
- 第八章 显示数据库记录
- 7.5 使 HTML 的属性动态化
- 7.4 动态化的表单
- 7.3 创建动态图像
- 7.2动态文本的创建
- 第七章 动态内容的制作
- 6.4 复制记录集到其它页面
- 6.3 使用 SQL 定义记录集
- 第六章 创建记录集
- 5.4 利用缓存保存数据源
- 5.3 表单变量的应用
- 5.2 为 PHP 页面定义浏览器提交的数据源
- 第五章 定义MX的数据源
- 4.2 编辑数据库连接
- 设置连接数据库对话框
- 开启连接对话框
- 增加连接签入选项卡
- 第四章 将MX与数据库连接
- 记录集的设置
- 3.8删除留言
- 浏览器中测试搜索更新内容页面
- 更新表单对话框
- 创建记录集
- Go To Detail Page设置面板
- 3.7更新留言
- 选择如果记录集为空则显示
- 设置重复区域
- 设置记录集对话框
- 新建search_result.php
- 搜索留言
- 记录集设置面板
- 插入表格
- 选择服务器行为Go To Detail Page
- 插件管理器
- Go To Detail Page插件
- 设置下一页的显示条件
- 设置上一页的显示条件
- 设置下一页的服务器行为
- 设置上一页的服务器行为
- 设置重复区域对话框
- 设置动态表格对话框
- 记录集设置对话框
- 3.4 浏览留言标题
- 添加查验表单行为
- 记录被成功插入lyb数据表
- 测试插入记录页
- 制作ok.htm页
- 完成插入记录页
- 插入记录表单
- 3.3 添加留言
- 完成新建数据表字段
- 添加content字段
- 添加ID字段
- 新建数据表
- 第三章 制作简单的留言系统
- 数据库连接成功
- 连接MySQL对话框
- 新建PHP文件
- 数据库建立成功
- 建立数据库
- 定义一个站点_6
- 定义一个站点_5
- 点击下一步继续
- 选择html文件夹
- 定义一个站点_4
- 完成路径设置
- 定义一个站点_3
- 定义一个站点_1
- 2.2 数据库的联接
- 第二章 MySQL 数据库与 SQL 的介绍
- Global settings
- 连接数据库成功
- MySQL-Front的功能与特点
- 数据库面板
- 对象面板
- 帮助菜单
- 站点菜单
- 文本菜单
- ► 09/03 - 09/10 (9)
- ► 08/20 - 08/27 (1)














没有评论:
发表评论