同样安装完插件后在对象面板上点击“Felixone Objects”选项卡。在“Felixone Objects”选项卡里点击“Save Password Login form”图标,如图 12.21 所示。
 图 12.21 点击“Save Password Login form”图标
图 12.21 点击“Save Password Login form”图标
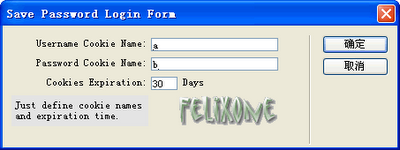
此时会弹出“Save Password Login form”设置对话框,如图 12.22 所示。
 图 12.22“Save Password Login form”设置对话框
图 12.22“Save Password Login form”设置对话框
Username Cookie Name:随意起一个名字。
Password Cookie Name:随意起一个名字。
Cookies Expiration:设置保留天数。
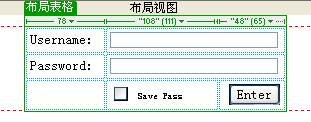
设置完成后点击“确定”。此时页面上会出现完整的登陆对话框,如图 12.23 所示。
如果你在登陆的时候想保留登陆的“姓名”和“密码”就点选“Save Pass”,以后再登陆的时候就不用再填“姓名”和“密码”了。
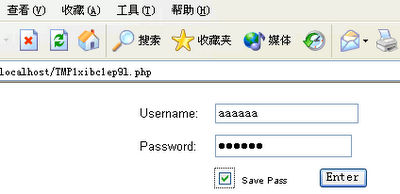
在浏览器中的测试效果如图 12.24 所示。
7、Transition
该插件是设置网页背景转换效果的,比如在进入一个页的时候是由方形慢慢缩小来显示一个网页,最后方形完全消失,网页完全显示。
安装完插件后在对象面板上点击“常用”选项卡,在“常用”选项卡里面点击“Transition”图标,如图 12.25 所示。
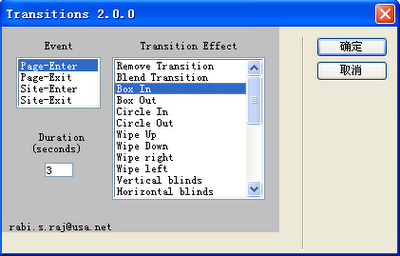
此时会弹出“Transition”设置对话框,如图 12.26 所示。
首先要设置Event(事件):
Page-Enter:是页面开始时显示效果。
Page-Exit:是页面结束时显示效果。
Site-Eter:是站点开始时显示效果。
Site-Exit:是站点结束时显示效果。
在Transition Effect(转换效果)里设置如下:
Remove Transition:是移出转换效果。
Blend Transition:是混合转换效果,即把所有的效果轮番显示一次。
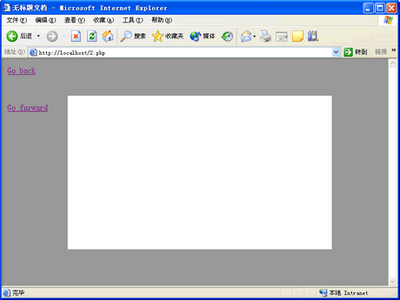
如果你只想显示某一种效果的话,只要点选项这个效果即可。设置完成后点击“确定”,在浏览器中测试如图 12.27 所示。
8、URL into layer
该插件的功能是在你的网页里面插入一个层,并且在这个层里面可以为你导入另一个页面的 URL。
还是先安装插件,然后在对象面板中点击“常用”选项卡,在“常用”选项卡里面点击“Insert HTML”图标,如图 12.28 所示。
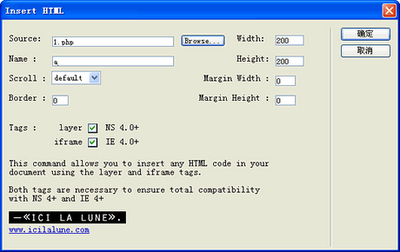
此时会弹出如图 12.29 所示的“Insert HTML”设置对话框。
在 Source:一栏里点击右边的“Browse”按钮,选择将要导入该层的网页 URL。
Name:随便填一个名字。
Scroll:设置滚动条,显示、隐藏、自动或者默认。
Border:设置层的边。
Width:设置层的宽。
Height:设置层的高。
Margin Width:设置层的左边距。
Margin Height:设置层的上边距。
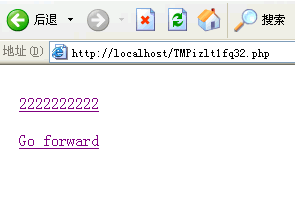
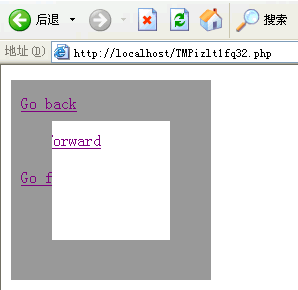
完成设置后点“确定”,这时我们会在页面上看到一个层,但是没有任何效果。打开浏览器测试它,如图 12.30 所示。
9、Background that Fit
这个插件的功能是把一张图片作为背景铺满整个浏览器,并且可以随着浏览大小的变化自动调整大小。
还是先安装插件,然后在对象面板上点击“常用”选项卡。在“常用”选项卡里面点击“Background that Fit”图标,如图 12.32 所示。
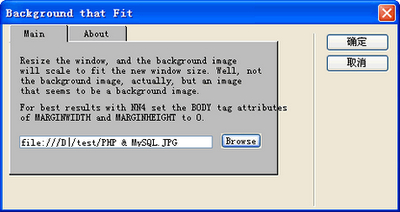
随后弹出“Background that Fit”设置对话框,如图 12.33 所示。
该插件的对话框设置非常简单,只要点击“Browse”来选择一个背景图片即可。
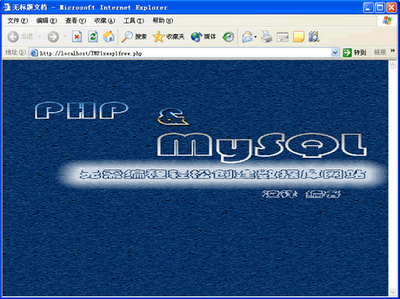
完成设置后点击“确定”。在浏览器中测试结果如图 12.34 所示。
10、Marqee
该插件的功能是插入一条滚动的文字,并且可以设置它滚动的方向。
安装完插件后在对象面板上点击“常用”选项卡,在“常用”选项卡面板里点击“Marqee”图标,如图 12.35 所示。
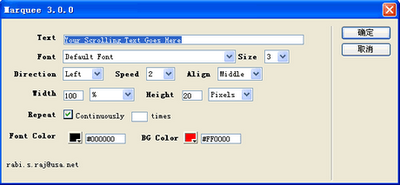
此时弹出“Marqee”设置对话框,如图 12.36 所示。
Text:输入滚动的文字。
Font:设置文字的字体。
Size:设置文字的大小
Direction:设置滚动方向。
Speed:设置滚动速度。
Align:设置排列方式。
Width:设置宽。
Height:设置高。
Repeat:设置重复方式,continuously(连续地)times(定时)
Font color:设置文字颜色。
BG color:设置背景颜色。
设置完成后点击“确定”,在浏览器中测试效果如图 12.37 所示。
注:该插件不支持中文,不过你可以在代码窗里用中文替换滚动的英文,就可以达到让中文滚动的目的。
















没有评论:
发表评论