该插件的功能是检查多选框。
安装完插件后注意:首先要确定页面上有一个表单和至少一个多选框,如图 12.150 所示。
安装完插件后注意:首先要确定页面上有一个表单和至少一个多选框,如图 12.150 所示。
然后在右边的“设计”窗口里点击“行为”选项卡,在“行为”选项卡里点击“+”按钮,在打开的菜单里选择“FlevOOware > Toggle Checkboxes”选项,如图 12.151 所示。
 图 12.151 选择“Toggle Checkboxes”选项
图 12.151 选择“Toggle Checkboxes”选项
此时会弹出如图 12.152 所示的“Toggle Checkboxes”设置对话框。
Select Form:选择表单。
Checkboxes:检查多选项。
Check All:检查全部。
Uncheck All:核对全部。
Toggle All:拴牢全部。
设置完成后点击“确定”。
12、Random URL
该插件的功能是使一组 URL 随机显示。
安装完插件后在右边的“设计”窗口里点击“行为”选项卡,在“行为”选项卡里点击“+”按钮,在打开的菜单里选择“yaromat > Random Go To URL”选项,如图 12.153 所示。
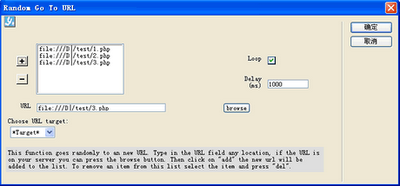
此时会弹出如图 12.154 所示的“Random Go To URL” 设置对话框。
URL:选择要显示的URL,然后点击“+”按钮添加。
Choose URL target:选择是否打开新窗口显示 URL。
Loop:循环。
Delay:延迟。该功能是设置多长时间显示一个 URL。
完成设置后点击“确定”。
此时打开浏览器测试,比如我们设置的延迟时间是1秒,也就是说在 1 秒之后刷新一下页面,这时就会有另一个页面被载入。再过一秒钟,再刷新一次页面,又会有一个页面被载入。
如此循环,但载入的页面是随机的,没有顺序的。
13、List/Menu Rewrite
该插件是使一个下拉菜单与另一个下拉菜单相关联,就是当你点选了一个下拉菜单后,另一个下拉菜单就会显示相应的内容。
安装完插件后注意:首先要确定页面上有一个表单和二个下拉菜单,如图 12.155 所示。
选择第一个下拉列表,将列表值设置如图图 12.156 所示。
安装完插件后在右边的“设计”窗口里点击“行为”选项卡,在“行为”选项卡里点击“+”按钮,在打开的菜单里选择“yaromat > Random Go To URL”选项,如图 12.157 所示。
此时会弹出如图 12.158 所示的“Random Go To URL”设置对话框。
Source Options:来源选项。
Target List/Menu:目标下拉菜单。
Item Label:项目标签。
Value:变量。
Target Options:目标选项。
注意:该插件不支持中文,如果你想使用中文的话请在代码窗口中添加中文。另外这个插件的使用相对复杂一些,为了叙述方便,我们使用A、B、C与1、2、3相对应来介绍其功能。
首先在“Source Options:”选择A,然后在“Item Label:”和“Value:”里分别填上1。点击“Add”后1被添加到“Target Options:”目标选项里了。
同样方法设置B和C与2和3相对应。最后点击“Target List/Menu:”右边的下拉菜单,选择要与之相关联的下拉菜单后点击“Continue”按钮继续。此时会看到所有的选项都在“Target Options:”里面。
最后点击“确定”按钮完成设置。
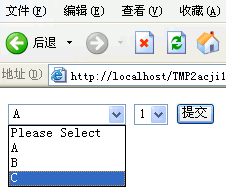
打开浏览器来测试效果,首先选择“A”如图 12.159 所示。
此时右边的下拉菜单会随之产生相应的变化,显示“1”如图 12.160 所示。
我们再选择“C”来试一下,如图 12.161 所示。
此时右边的下拉菜单显示与之相对应的“3”。
14、Typewriter
该插件的功能是在层里面设置一行文字,该文字以打字的效果出现。
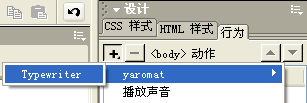
安装完插件后注意:首先要确定页面上有一个层,然后在右边的“设计”窗口里点击“行为”选项卡,在“行为”选项卡里点击“+”按钮,在打开的菜单里选择“yaromat > Typewriter”选项,如图 12.163 所示。
此时会弹出如图 12.164 所示的“Typewriter”设置对话框。
Laryer:选择层。
Text:输入要显示的文字。
Delay:延迟。
完成设置后点击“确定”。
在浏览器中测试效果如图 12.165 所示。
15、Linecraft Highlight - Restore Form
该插件的功能是当鼠标点击或离开一个表单元素时,改变其背景和文字颜色。
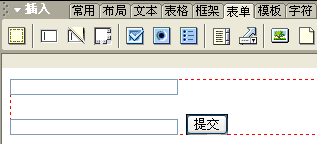
安装完插件后注意:首先要确定页面上有一个表单和一个提交按钮,如图 12.166 所示。
然后在右边的“设计”窗口里点击“行为”选项卡,在“行为”选项卡里点击“+”按钮,在打开的菜单里选择“Linecraft > Highlight - Restore Form Element”选项,如图 12.167 所示。
此时会弹出如图 12.168 所示的“Highlight - Restore Form Element”设置对话框。
Background Color:背景颜色。
Text Color:文字颜色。
设置完成后点击“确定”。此时要注意事件的设置,如图 12.169 所示。
最后在浏览器中的测试结果如图 12.170 所示。





















没有评论:
发表评论