更新页面有以下部分组成:
一个过滤记录集,用来从数据库表中提取记录。
让用户修改记录数据的 HTML 表单。
一个更新数据库记录的服务器行为。
与插入数据页的制作方法类似,MX 提供给我们的更新表单的应用程序,可以让我们一步完成更新记录页的制作。当然我们也可以用 MX 的表单工具和服务器行为面板分步来创建。
注意:一个更新页面只能包含一个编辑记录的服务器行为,不能把插入记录或删除记录的服务器行为加到更新页面上。
当用户想更新记录的时候,他们必须先在数据库中找到那个记录或用结果页面来配合更新页面工作。要制作查找或结果页面请大家参看相关章节的内容。
结果页面是通过 URL 参数告诉更新页面哪个记录是需要更新的。所以一定要确认结果页面有“Go To Detail Page”服务器行为,这个服务器行为指定我们的更新页面为“详细页”。
现在我们来用应用程序面板提供的功能来完成更新页面的创建。
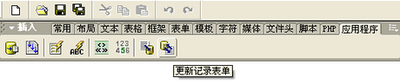
1、在应用应用程序面板上单击“更新记录表单”按钮,如图 10.5 所示。
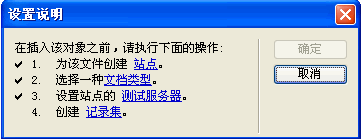
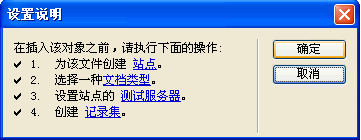
2、此时弹出设置说明对话框,如图 10.6 所示。
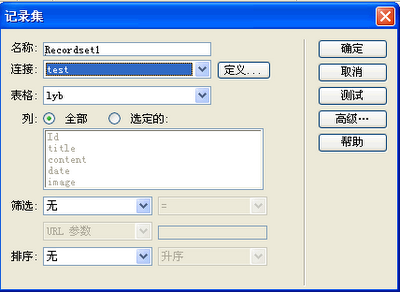
3、点击设置说明对话框中的第 4 项“创建记录集”,弹出如图 10.7 所示的记录集设置对话框。
4、完成记录集的设置后点击确定,再点击设置说明对话框的“确定”如图 10.8 所示。
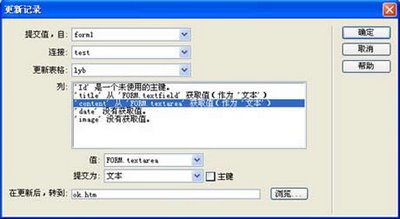
5、此时弹出更新记录表单对话框如图 10.9 所示。
6、在“连接:”一栏中指定连接,在“要更新的表格:”一栏中选择要更新的表。
7、在“选取记录自:”一栏的下拉菜单中选择我们要更新的记录集。在“唯一键列:”的下拉菜单中选择关键字段(通常为ID字段),以便在数据库表中识别记录。
8、在“更新后,转到:”一栏里填入记录在表中被更新之后要打开的页面。
9、接着通过完成设置框的下半部分来制作HTML表单。在“表单字段:”的选项中指定你想在更新页面的 HTML 表单上包含的对象,它们分别对应数据库里要更新的字段。如果没有特别的指定,MX 会为数据库表中每个字段制作表单对象。
10、如果你的数据库为每个新记录自动产生主键 ID,在列表里选择它,单击“-”按钮删除这年表单对象,这样避免用户将已经存在的值重复输入的危险。
11、另外你可以通过选择设置框右侧的上下箭头来改变表单对象的顺序,将 HTML 表单上的对象按需要的顺序排列。
12、要指定每个数据输入区域在 HTML 表单上的显示情况,我们可以选择“表单字段:”里的一个字段行,然后根据不同情况输入或选择不同的数值。
在“标签:”框中输入描述性的文字,如果你不输入内容,MX 会在标签中显示表中字段的名字。
如果你要将表单对象显示为其他形式,选择“显示为:”下拉列表框。你可以选择文本区域、菜单、复选框、单选框和文本等。
在“提交为:”下拉菜单中选择数据库表中对应的数据格式。
在文本区域默认值框中,一定要确认显示的是当前数据库中对应的值(MX 在默认情况下输入了一些脚本语言)。为了显示数据库中对应的值,单击闪电图标。在弹出的设置框中选择文本区对应的值即可。
设置其他表单对象的属性,根据选择你的数据输入区域的表单对象的不同,你可以有不同的选择。
13、最后单击“确定”按钮完成设置。有这种方法生成的表单对象以基本的表格排列,你可以使用页面设计工具让它更美观。要对刚生成的服务器行为进行编辑的话,打开服务器行为面板,双击插入记录行为即可。
分步创建更新页面:
按如下步骤运用 MX 的表单工具和服务器行为面板来创建更新页。
1、第一步就是要把 HTML 表单添加到页面上,让用户输入数据。这一步与前面讲的插入页面类似,这里就不再重复。
2、接下来通过将表单对象与数据库表中的字段绑定来显示表单中的记录。首先确定你定义的记录集中有用户想要更新的记录。接着从数据绑定面板中拖放数据库表中的字段到页面上对应的表单对象位置上即可。
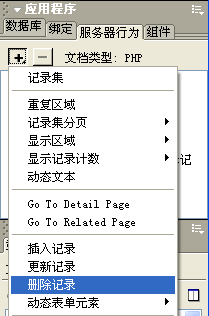
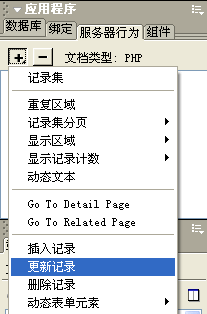
3、最后一步添加“更新记录”服务器行为。在服务器行为面板里单击“+”按钮,从下拉菜单中选择“更新记录”,如图 10.10 所示。
如图 10.11 所示,出现“更新记录”设置对话框。
在“提交值,自:”的下拉列表中选择包含HTML表单。
在“连接:”和“更新表格:”中指定需要更新记录的连接和数据库表。
在“列:”一栏中选择你想更新的表单对象,然后在“值:”的下拉列表中选择对应的数据库字段名,人“提交为:”下拉列表中选择提交记录的格式。提交的数据类型必须是你的数据库表里的字段对应的数据类型。
4、单击“确定”按钮完成设置。
10.3 创建删除记录的页面
我们制作的应用程序可以包含让用户删除数据库表中记录的页面。删除页面通常也是和结果页面一起工作的,它也可以算作是细节页面的一种。结果页面让用户选择要删除的记录,然后把选择结果交给删除页面。
删除页面由以下部分组成:
一个过滤记录集,用来从数据库表中提取记录。
一个关于将被删除的数据的只读显示页。
一个将删除命令发送到服务器的提交按钮。
一个删除记录的服务器行为。
删除页面中只能包括一个编辑记录的服务器行为。你不能同时把插入记录或更新记录的服务器行为添加到删除页面上。
当我们要删除记录的时候,必须在数据库中找到那个记录。所以我们需要查找和结果页面来配合删除页面工作。查找和结果页面的制作请参看前面的单章节。
结果页面将要删除的记录以 URL 参数形式发送给删除页面。所以,在结果页面里一定要有一个“Go To Detail Page”服务器行为,将“详细页”指向删除页面即可。
在结果页面把 URL 参数传给删除,确认了要删除的记录之后,删除页面必须从数据库表中读参数并取回记录,暂时地把它们保管在记录集中。
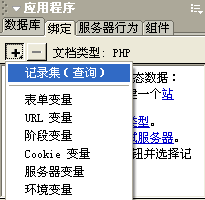
1、在绑定面板中点击“+”按钮,选择“记录集(查询)”,如图 10.12 所示。
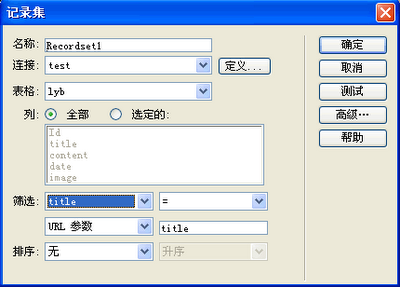
2、如图 10.13 所示,出现记录集设置对话框。
3、给记录集命名,使用“连接:”和“表格:”选项指定想删除的数据。
4、在“列:”一栏里点选全部。
5、配置好“筛选:”过滤器,使得你关键字段的值等于结果页面通过 URL 参数传过来的值。具体的内容,请大家看看前面运用过滤器创建细节页面的章节。这个过滤器创建了一个记录集,这个记录集只包含结果页面指定的记录。
6、单击“确定”完成提取删除记录的设置。当用户在结果页面上选择一个记录的时候,删除页面将只产生包含这个选择记录的记录集。
在用户删除记录之前,让用户再次确认想删除的内容是个好习惯,如果不经确认就删除记录,一旦操作失误就无法挽回了。 显示删除内容以供确认的方法很简单,其实就是创建动态内容。
1、首先定义包含用户想删除记录的记录集。
2、在页面里插入一个表单,从数据绑定面板中将相关字段拖放到页面表单里面的相关位置,动态内容就会在页面显示。
3、在表单中添加提交按钮后点选这个表单。
4、单击服务器行为面板里的“+”按钮,从下拉菜单中选择“删除记录”,如图 10.14 所示。

图 10.14 选择删除记录行为
5、如图 10.15 所示,出现删除记录集对话框。
在“连接:”和“表格:”栏中选择连接的数据库和数据表名。
在“主键列:”中选择Id并点选右边的数字。
在“删除后,转到:”栏中输入记录从数据库表中被删除后将跳转的页面。
6、单击“确定”完成删除记录功能设置。











没有评论:
发表评论