例如:
可以通过把表格背景属性与记录集中某个数据源绑定,动态的改变表格的背景图像。可以用数据绑定面板或者属性面板两种方式来绑定 HTML 属性。
要通过数据绑定面板使 HTML 属性动态化的步骤如下:
1、在设计窗口模式里选择 HTML 对象。
2、从数据绑定面板里的列表中选择数据源。
3、在“绑定到:”的下拉列表框中选择“HTML attribute”(HTML属性)。
4、单击绑定按钮绑定数据。
还可以通过属性面板来使 HTML 属性动态化,其步骤如下:
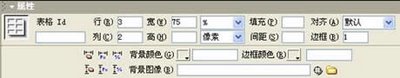
1、在设计窗口中选择 HTML 对象,这里选择的是一个表格。其属性面板如图 7.25 所示。

3、选择数据源列表中的数据源。数据源应该包括适合于绑定 HTML 属性的数据。
4、单击确定完成设置。
7.6 使 Flash、ActiveX 等其它对象参数动态化
我们还可以使 Java applets、plug-ins、ActiveX、Flash、Shockwave、Director 和 Generator 这样的对象动态化。在开始之前,必须确定记录集中的数据与想绑定的对象参数一致。
动态的参数创建方法如下:
1、在设计窗口里选择页面上的对象,如图 7.27 所示
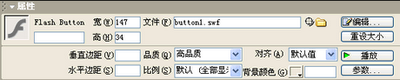
2、单击属性面板上的参数按钮,如图 7.28 所示。
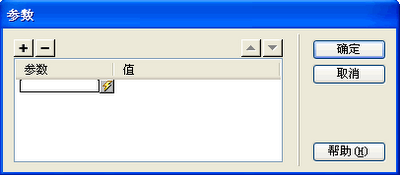
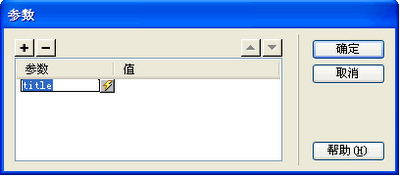
3、如图 7.29 所示,弹出参数对话框。
4、单击“+”按钮添加参数,如图 7.29 所示。
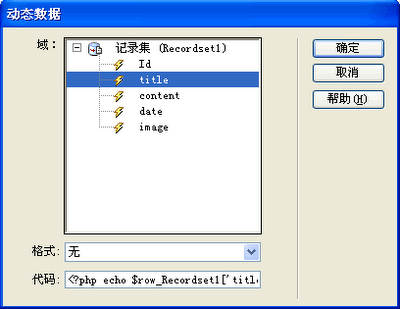
5、单击参数栏右边的闪电图标来指定动态值。此时出现数据源列表,如图 7.31 所示。
6、从列表中选择数据源,数据源应应该该适合于对象参数绑定的数据。单击确定完成设置。
7.7 改变与删除动态内容
我们可以通过服务器行为面板提供的内容来改变页面上的动态内容。
例如:可以通过编辑记录集服务器的行为来给页面提供更多的记录集。
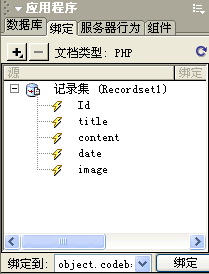
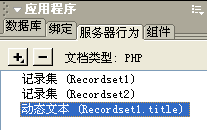
1、如图 7.32 所示,如果把记录集添加到页面上,这个记录集就会在绑定面板和服务器行为面板上列出来。
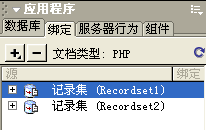
2、如果把另一个记录集添加到页面上,绑定面板和服务器行为面板将列出两个记录集,如图 7.33 所示。
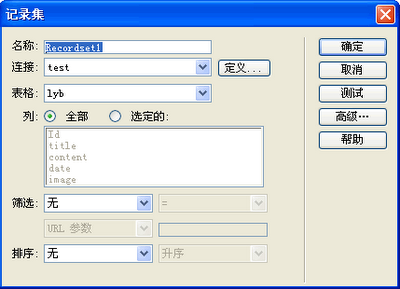
3、为了编辑在绑定面板和服务器行为面板上提供的动态内容,在绑定面板或服务器行为面板里双击这个记录集。此时出现与最初定义记录集相同的设置对话框,如图 7.34 所示。
4、将对话框中需要改变的内容修改,然后单击确定按钮关闭设置对话框。
在把动态内容添加到页面上之后,可以通过选择页面上的动态内容,按删除键直接删除它。另外也可以通过选择服务器行为面板里的动态内容,单击“-”按钮将其删除。如图 7.35 所示。
注:这项操作只是删除了从数据库取出动态内容的服务器端语句。它不会在服务器中删除数据。











没有评论:
发表评论