1、Banner Image Builder
该插件的功能是创建交替显示的图片,并且可以为每一张图片设置链接指向。
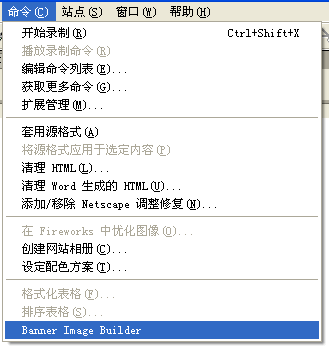
安装完插件后在菜单栏里点击“命令”菜单,在“命令”菜单里点击“Banner Image Builder”选项,如图 12.66 所示。
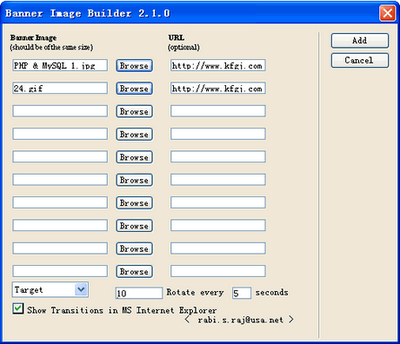
此时会打开如图 12.67 所示的“Banner Image Builder”设置对话框。
Banner Image:选择要显示的图片。
URL:指定该图片要连接的地址。
Target:指定打开目标,即是否在新窗口中打开。
Rotate:指定旋转次数。
Every_seconds:设置显示图片的间隔时间。
Show Transitions in Ms Internet Explorer:在 IE 中显示转换效果。
最后点“Add”添加完成,测试效果如图 12.68 所示。
2、PHP Date and time
该插件的功能比较强大,你可以用它来自由的设置时间格式。
安装完插件后在菜单栏里点击“命令”菜单,在“命令”菜单里点击“kaosweaver.com > PHP Date and time”选项,如图 12.69 所示。
此时会弹出如图 12.70 所示的“PHP Date and time”设置对话框。
Element:选择需要的元素。
Add:添加。
Delimiter:设置分隔符。
Remove:移出。
Move Up:向上移动。
Move Down:向下移动。
Remove All:全部移出。
Quick Picks:选取标签。这里有预先设置好的 4 种格式供我们使用。
Set Field:选择文本域。
Show Date:显示设置好的时间格式。
为了演示方便我们在这里选择“ISO 8601”标签,点击它。
设置完成后点击“OK”按钮,此时会弹出“你不能看该元素”的提示对话框,如图 12.71 所示。
点击“确定”后完成设置。在浏览器中测试效果如图 12.72 所示。
3、Kaosweaver PHP Upload
该插件的功能是把图片上传到你的网站。
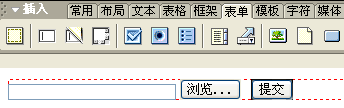
安装完插件后,在使用该插件之前,首先要在页面上创建一个表单、一个文件字段和一个提交按钮。如图 12.73 所示。
接下来在菜单栏里点击“命令”菜单,在“命令”菜单里点击“Kaosweaver.com > PHP Upload...”选项,如图 12.74 所示。
止时会弹出如图 12.75 所示的“Kaosweaver PHP Upload”设置对话框。
Upload Field:选择上传图片的文本域。
Max Upload Size:设置上传图片的大小。
Upload Folder:选择上传后存储图片的文件夹。
Success URL:选择上传成功后转向的页面。
Failed Size URL:选择上传图片大小不合要求转向的页面。
Failed Error URL:选择上传错误后转向的页面。
Failed Extension URL:选择上传图片扩展名不符合要求转向的页面。
Allowed Extensions:添加允许上传图片的扩展名。例如:GIF、JPG、JPEF 等等。
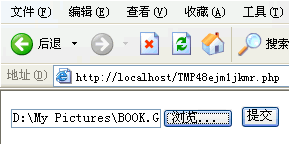
设置完成后点击“OK”按钮。打开浏览器测试效果如图 12.76 所示。
选择一幅图片后点击“提交”按钮。此时如果上传成功,浏览器会载入成功页。我们看一下“upload”文件,图片“BOOK”已经成功的上传到网站上了,如图 12.77 所示。
4、Live clock
该插件的功能是为我们插入一个动态的时钟。
同样安装完插件后在菜单栏上点击“命令”菜单,在打开的“命令”菜单里点击“kaosweaver.com > Live clock”选项,如图 12.78 所示。
 如图 12.78 点击“kaosweaver.com > Live clock”选项
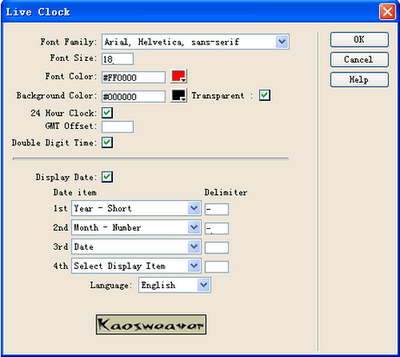
如图 12.78 点击“kaosweaver.com > Live clock”选项此时会弹出如图 12.79 所示的“kaosweaver.com > Live clock”设置对话框。
Font Family:选择字体。
Font Size:设置字体大小。
Font Color:设置字体颜色。
Background Color:设置背景颜色。
Transparent:设置前景透明。
24 Hour Clock:以24小时样式显示。
GMT Offset:误差。
Double Digit Time:双精度型数字时间。
Display Date:显示日期,可选。
Date item:日期项目。
Delimiter:分隔符。
Language:语言。
设置完成后点击“OK”,此时会弹出“您不能看见该元素”提示对话框,如图 12.80 所示。
点击“确定”完成设置,在浏览器中测试效果如图 12.81 所示。
5、Number Column
该插件的功能是为表格添加序号,不支持动态表格。
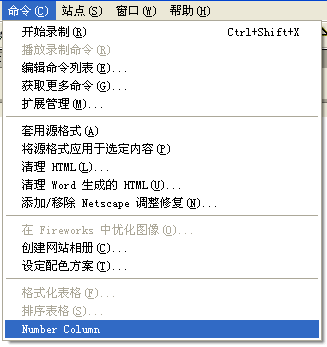
安装完插件后准备使用该插件,在使用插件之前要确定你的页面上至少有一个表格。然后在菜单栏上点击“命令”菜单,在打开的“命令”菜单里点击“Number Column”选项,如图 12.82 所示。
此时会弹出如图 12.83 所示的“Number Column”设置对话框。
Number:选择序号所在位置。
Start Value:设置序号从几开始。
Skip First Row:空出第一行。
Increment:设置增量数。
设置完成后点击“OK”,如图 12.84 所示完成后的效果。




















没有评论:
发表评论