该插件的功能是把图片上传到你的站点上。
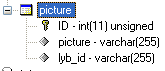
在使用该插件之前我们首先要建立一个数据库和一个数据表。按照前面讲过用MySQL_Front 创建一个名为“test”的数据库,在该数据库里创建一个名为“picture”的数据表。该数据表的字段设置如图 12.179 和 12.180 所示。
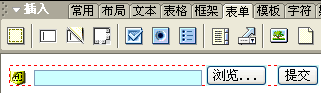
数据表建完后安装“Pure PHP Upload”并重新启动 MX。首先新建一个“picture”页面,在页面上添加一个表单,一个文件字段和一个提交按钮。如图 12.181 所示。
添加表单完成后我们要先为其添加插入数据的服务器行为,该行为是 MX 自带的功能。
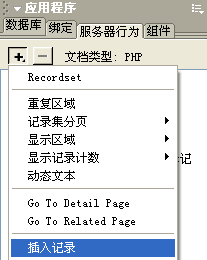
在“应用程序”面板上点击“服务器行为”选项卡,点击“+”按钮,在下拉菜单中选择“插入记录”行为,如图 12.182 所示。
此时会弹出如图 12.183 所示的“插入记录”设置对话框。
提交值,自:默认设置“form1”
连接:选择“test”数据库。
插入表格:选择“picture”表格。
列:如果你文本域的名字和数据表字段的名字对应的话 MX 会为我们自动配对。
值:是指文本域的名字。
提交为:是指数据表里对应字段的输入方式。
插入后,转到:选择插入后要转向的页,这里选择“detail.PHP”。
设置完成后点击“确定”,接下来选择“Pure PHP Upload”行为,如图 12.184 所示。
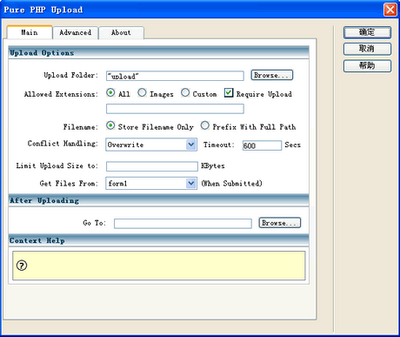
此时会弹出如图 12.185 所示的“Pure PHP Upload”设置对话框。
Main:主体。
Upload Options:上传选项。
Upload Folder:选择上传到哪个文件夹。
Allowed Extensions:允许上传文件的扩展名。
All:全部。
Images:图片的扩展名。
Custom:定制。
Require Upload:要求必需上传。
Filename:文件名。
Store Filename Only:只保存文件名。
Prefix With Full Path:保存上传的全部路径。
Conflict Handling:操作冲突。
Overwrite:超过。
Timeout:超过一定的时间将停止上传。
Limit Upload Size to:限制上传的尺寸。
KBytes:千字节。
Get Files From:获取文件的表单。
After Uplading:上传完之后。
Go To:指向要去的页面。(不要选择)
设置完成后点击“确定”按钮。
“Pure PHP Upload”插件的功能非常强大,我们下页介绍一下它的高级设置。
在“Pure PHP Upload”插件面板上点击“Advanced”高级设置选项卡。此时会出现如图 12.186 所示的“Advanced”设置对话框。
Image Size Limit:限制图片尺寸。
Min Width:最小宽度。
Min Height:最小高度。
Max Width:最大宽度。
Max Height:最大高度。
Save the Image Properties in Hidden Form Fields:保存图片属性在隐藏表单域。
Save Width In:选择保存宽在隐藏表单域里。
Save Height In:选择保存高在隐藏表单域里。
Progress Bar:进度条。
Use Progress Template:使用进度条模板,选择一个模板后点击右边的“Preview”预览按钮后弹出如图 12.187 所示的模板样式。
 图 12.187 所示的模板样式
图 12.187 所示的模板样式
Window Width:窗口的宽。
Height:高。
在上传图片页面制作完成后现在该制作浏览页面了。
首先创建一个“browser”页面,然后在该页面上创建一个记录集。如图 12.188 所示。
Name:填入记录集名字。
Connection:连接数据库。
Table:选取表格。
Columns:纵栏。
All:全部。
Selected:选取。
Filter:过滤。
Sort:种类
设置完成后点击“确定”。
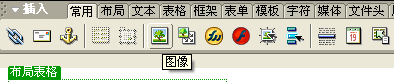
在对象面板的“常用”选项卡时面点击插入图像的图标,如图 12.189 所示。
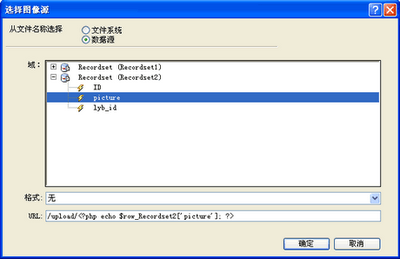
此时会弹出“选择图像源”设置对话框。(注意:在点选“数据源”。)在对话框中选择“picture”字段,如图 12.190 所示。
此时要注意URL一栏中自动添加了一行代码,这行代码是 MX 自动为我们添加显示图片的路径。由于我们存放图片的文件夹是“upload”所以要在代码前面加上“/upload/”来指定图片的路径。
完成后点击“确定”。
此时页面上会出现显示动态图片的图标,如图 12.191 所示。
由于我们有些时候可能会上传多幅图片,所以我们可以为它添加“重复区域”行为。
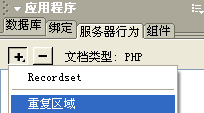
首先点击这个显示动态图片的图标,然后在“服务器行为”面板上点击“+”按钮,在弹出的下拉菜单中选择“重复区域”行为。如图 12.192 所示。
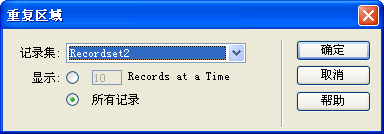
此时会弹出如图 12.193 所示的“重复区域”设置对话框。
选择所有记录,点击“确定”完成设置。
设置完成后的“picture”如图 12.194 所示。注意:页面上的布局表格是添加的记录集,你可以不用添加记录集而只显示图片。
最后我们来测试这个上传图片的功能。首先在浏览器中打开“picture”页面,点击浏览选择一幅图片后,按钮“提交”按钮。如图 12.195 所示。
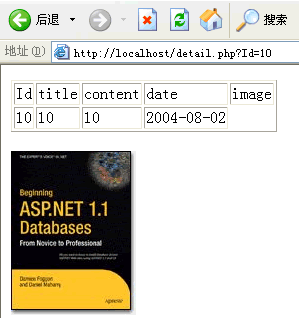
此时会转到图片显示页,如图 12.196 所示。证明上传图片成功。


















没有评论:
发表评论