10.1 创建插入记录的页面
首先要创建一个插入新记录的空白页面。
插入页面的功能由以下两个部分组成:
一个 HTML 表单,以便让用户输入数据。
一个插入记录的服务器行为,以此来更新数据库。
MX 可以通过一步操作来创建这些部分,这就是 MX 的最大优点所在。当然也可以用表单工具和服务器行为面板来逐步创建。
注意:一个页面仅能包含一个编辑记录的服务器行为。就是说你不能同时把更新记录或删除记录的服务器行为加到插入页面上。
用应用程序面板上的功能按钮来一步完成插入页的创建
1、如图 10.0 所示,在应用程序面板点击插入记录表单按钮。
2、弹出插入记录表单设置对话框,如图 10.1 所示。
3、在“连接:”一栏的下拉菜单中指定连接,在“表格:”一栏中指定要插入数据的数据库表名。在“插入后,转到:”文本框中输入在记录被插入到数据库表中之后要打开的页面。
4、接着通过完成设置框的下半部分来制作 HTML 表单。在表单字段的选择框里,指定你想在插入页面的 HTML 表单上包含的对象,它们分别对应数据库里要插入的字段。如果没有特别的指定,MX 为数据库表中每个字段制作表单对象。
5、如果数据库为每个新记录自动产生主键 ID,在列表里选择它,单击“-”按钮删除这个表单对象。这样免去了用户将已经存在的 ID 值重复输入的危险。
6、另外你可以通过选择设置框右侧的上下箭头来改变表单对象的顺序。将 HTML 表单上的对象按需要的顺序排列。
7、要指定每个数据输入区域在 HTML 表单上的显示情况,我们选择表单区域表格里的一排,根据不同情况输入或选择不同的值。例如我们点选“title”字段,然后在“标签:”一栏中输入“标题:”。如果不为标签指定内容,MX 的标签中会显示表中字段的名字。 如果要将表单对象显示为其他形式,选择“显示为:”下拉菜单。可选择文本区域、菜单、复选框、单选框和文本等。 在“提交为:”下拉菜单中,选择数据库表中对应的数据格式,例如,如果表格字段“显示为:”设置的是“文本域”,那么“提交为:”就选择“文本”。
8、单击确定完成设置。MX 不但会给你的页面插入了 HTML 表单,还自动地加入了插入记录的服务器行为。
分步创建插入页
我们可以运用 MX 表单工具和服务器行为面板来逐步创建插入页。
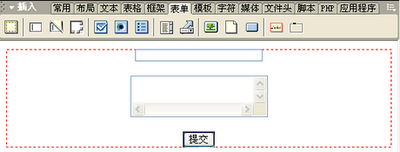
1、创建一个新页面,填加表单、文本框和提交按钮。注意文本框的名字必须和数据表中的字段名相对应,如图 10.2 所示。
2、注意要选点选表单,然后我们来为其添加服务器行为。单击服务器行为上的“+”按钮,从下拉菜单中选择“插入记录”行为,如图 10.3 所示。
3、如图 10.4 所示,弹出插入记录设置框。
4、在“提交值,自:”下拉列表中选择用来获取数据的HTML表单,在“连接:”下拉列表中选择数据库名,在“插入表格:”中选择数据表名。
5、在“列:”表里选择想插入的表单对象,然后在“值:”下拉菜单中选择对应的数据库字段名,人“提交为:”下拉菜单中选择提交记录的格式。提交的数据类型必须是数据库表里的字段对应的数据类型。
6、单击“确定”完成设置。






没有评论:
发表评论