该插件的功能是动态改变页面的背景颜色。
安装完插件后在右边的“设计”窗口里点击“行为”选项卡,在“行为”选项卡里点击“+”按钮,在打开的菜单里选择“DMXzone > Dynamic Styler”选项。如图 12.128 所示。
在“Dynamic Styler”选项里面有二个选项,如图 12.129 所示。
选择“Do restyle”选项后会弹出如图 12.130 所示的“Do restyle”设置对话框。
Forground Color:地面颜色。
Background Color:背景颜色。
Cursor Type:鼠标指针类型。
CSS Stle:外部样式。
设置完成后点击“确定”。注意:事件的设置如图 12.131 所示。
7、Fade Link
该插件的功能是使链接的颜色缓慢改变,是一种柔和的转变效果。
安装完插件后注意:首先要在页面上选择一个链接,然后在右边的“设计”窗口里点击“行为”选项卡,在“行为”选项卡里点击“+”按钮,在打开的菜单里选择“Kaos > Fade Link”选项,如图 12.132 所示。
此时会弹出如图 12.133 所示的“Fade Link”设置对话框。
Start Color:设置开始颜色。
End Color:设置结束颜色。
Speed:速度。
Slow:慢。
Medium:中等。
Fast:快。
设置完成后点击“确定”。注意一下行为窗口里事件的设置,如图 12.134 所示。
最后在浏览器测试效果如图 12.135 和图 12.136 所示。
8、Compare Fields
该插件的功能是对比两个表单的内容是否相同,多用于密码验证。
安装完插件后注意:首先要确定页面上有一个表单和两个要对比的文本域并点选表单,如图 12.137 所示。
然后在右边的“设计”窗口里点击“行为”选项卡,在“行为”选项卡里点击“+”按钮,在打开的菜单里选择“Massimocorner > Compare Fields”选项,如图 12.138 所示。
此时会弹出如图 12.139 所示的“Compare Fields”设置对话框。
Main:主体。
About:关于该插件。
Fields must be:必须是域。
Same value:变量相同。
Different values:变量不同。
First field:第一个域。
Second Field:第二个域。
Error message:错误消息。
设置完成后点击“确定”。
此时要注意的是在行为面板上的事件要设置为“onClick”,设置的方法是点击“onClick”右边的倒三角形。如图 12.140 所示。
在浏览器中测试,如果两个文本域输入的值不一样就会弹出错误消息对话框,如图 12.141 所示。
9、Popup Message
该插件的功能是在“提交”按钮上添加注释。
安装完插件后注意:首先要确定页面上有一个表单和一个“提交”按钮,如图 12.142 所示。
然后在右边的“设计”窗口里点击“行为”选项卡,在“行为”选项卡里点击“+”按钮,在打开的菜单里选择“Kaos > Popup Layer”选项,如图 12.143 所示。
此时会弹出如图 12.144 所示的“Popup Layer”设置对话框。
Message:填写提示消息。
CSS Style:设置CSS样式。
Horizontal offset:水平偏移设置。
Vertical offset:垂直偏移设置。
注意:该插件不支持中文,在点击“确定”后打开代码窗口,找到如下代码把中文的提示消息加进去。
“onMouseOver="popup('2','提交前请注意:核实你的密码。','undefined','-100','10')" ”
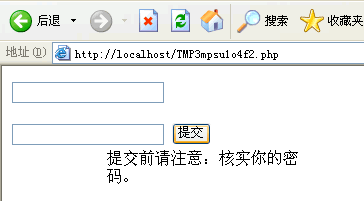
打开浏览器测试效果如图 12.146 所示。
10、Float Layer
该插件的功能是定位层的横向流动,就是不管浏览器横向大小怎样变化,该层均不会改变位置。
安装完插件后注意:首先要确定页面上有一个层,然后在右边的“设计”窗口里点击“行为”选项卡,在“行为”选项卡里点击“+”按钮,在打开的菜单里选择“Float Layer”选项,如图 12.147 所示。
图 12.147 选择“Float Layer”选项
此时会弹出如图 12.148 所示的“Float Layer”设置对话框。
Layer:选择层。
Type:选择类型。
Margin:距页面的边距。
SlideTime:滑动时间。
在浏览器中测试效果如图 12.149 所示。























没有评论:
发表评论