安装完插件后在菜单栏上点击“命令”菜单,在打开的“命令”菜单里点击“Kaosweaver > Show New Image...”选项,如图 12.102 所示。
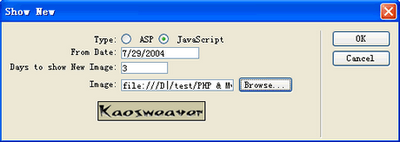
此时会弹出如图 12.102 所示的“Show New”设置对话框。
Type:选择一个适合你的类型。
From Date:日期格式。
Days to show New Image:显示图片的天数。
Image:选择要显示的图片。
完成设置后点击“OK”按钮。
12、Resize Window
该插件的功能是设置浏览器窗口的大小。
安装完插件后在菜单栏上点击“命令”菜单,在打开的“命令”菜单里点击“Scripting > Resize Window”选项,如图 12.104 所示。
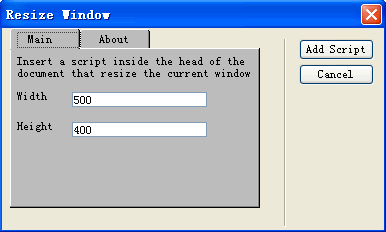
此时会弹出如图 12.105 所示的“Resize Window”设置对话框。
Width:设置窗口的宽。
Height:设置窗口的高。
设置完成后点击“Add Script"添加脚本。
13、Move Window
该插件的功能是设置浏览器窗口在屏幕上显示的位置。
安装完插件后在菜单栏上点击“命令”菜单,在打开的“命令”菜单里点击“Scripting > Move Window”选项,如图 12.106 所示。
此时会弹出如图 12.107 所示的“Move Window”设置对话框。
Left position:与窗口左边的距离。
Top position:与窗口顶部的距离。
设置完成后点击“Add Script"添加脚本。
14、Random Rollover
该插件的功能是在同样大小的主图片下面可以设置多幅随机翻转的图片。
安装完插件后在菜单栏上点击“命令”菜单,在打开的“命令”菜单里点击“Random Rollover”选项,如图 12.108 所示。
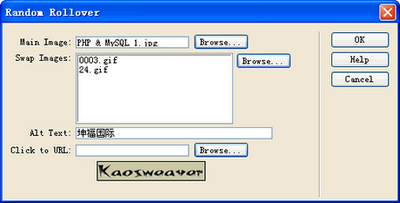
此时会弹出如图12.109所示的“Random Rollover”设置对话框。
Main Image:主图片。
Swap Images:翻转图片,可设置多幅。
Alt Text:替代图片的文字。
Click to URL:点击图片后指向的 URL 地址。
Swap Images:翻转图片,可设置多幅。
Alt Text:替代图片的文字。
Click to URL:点击图片后指向的 URL 地址。
设置完成后点击“OK”。在浏览器中测试效果是,当你第一次将鼠标移到图片上时会显示另一幅图片,当你第二次将鼠标移到图片上时会显示第三幅图片,等等你可以设置多幅图片。
15、dHTML Scrollable Area
该插件的功能是插入一个可以手动的滚动看板。
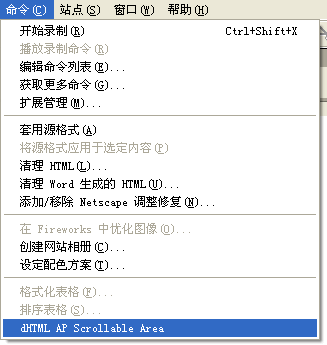
安装完插件后在菜单栏上点击“命令”菜单,在打开的“命令”菜单里点击“dHTML AP Scrollable Area”选项,如图 12.110 所示。
此时会弹出如图 12.111 所示的“dHTML AP Scrollable Area”设置对话框。
Positioning:布置。
Content:你可以在这里设置内容。
About:关于该插件。
Pixel Top of Scrollable Area:卷轴距上边的距离。
Pixel Left of Scrollable Area:卷轴距左边的距离。
pixel Width of Scrollable Area:卷轴的宽。
pixel Height of Scrollable Area:卷轴的高。












没有评论:
发表评论