该插件的功能是设置动态背景交替颜色,还可以设置当鼠标经过时改变颜色。其功能比我们前面介绍过的功能要强大的多。
在使用该插件之前我们要确定页面上有一个表格、一个记录集和一个重复区域,如图 12.218 所示。
安装完插件后要重新启动MX,选择页面上的重复区域后在“应用程序”面板上点击“服务器行为”选项卡。在“服务器行为”选项卡上点击“+”按钮,在下拉菜单中选择“Technocurve > Alternate Row Colours”选项,如图 12.219 所示。
此时会弹出如图 12.220 所示的“Alternate Row Colours”设置对话框。
First Colour:第一行表格的颜色。
Second Colour:第二行表格的颜色。
tr tag:标记。
Select correct row:选取适当的行。
设置完成后点击“确定”。
在浏览器测试效果你会发现表格的背景颜色发生了交替变化的颜色。这是该插件的一个简单的功能,还有更强大的功能我们现在来介绍它。
同样在“服务器行为”选项卡上点击“+”按钮,在下拉菜单中选择“Technocurve > Alternate Row Colours MouseOver”选项,如图12.221所示。
First Colour:第一行表格的颜色。
Second Colour:第二行表格的颜色。
First MouseOver Colour:第一行鼠标经过时的颜色。
Second MouseOver Colour:第二行鼠标经过时的颜色。
Select correct tr tag:选取恰当的标签。
The first on the page will be :首行在页面上必须是tr[0]或tr[1]。
In a 2 row table,the second row is:在一个2行的表格里,第二行是。
设置完成后点击“确定”。
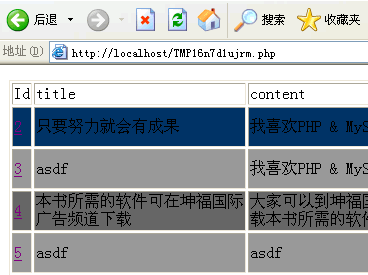
在浏览器中测试效果如图 12.222 所示。
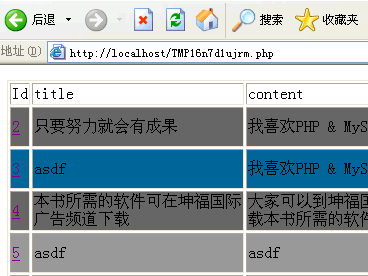
当鼠标经过表格的第一行时你会发现它的颜色改变了,如图 12.223 所示。
当鼠标经过表格的第一行时你会发现它的颜色改变了,如图 12.224 所示。
7、Horizontal Looper PHP
该插件的功能是可以设置记录集横向显示。
在使用插件之前首先要创建一个记录集,我们来使用动态表格创建。在对象面板上选择“应用程序”选项卡,在“应用程序”选项卡时点击动态表格图标,如图 12.225 所示。
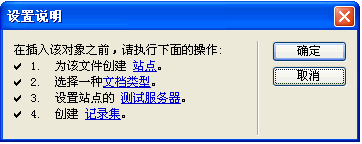
此时会弹出设置说明对话框。
注意,该对话框的“确定”按钮是灰的,正明当前的页面是没有记录集的页面。
如果你还没有创建站点的话可以点击“站点”来创建。你同样可以选择“文档类型”来选择或更改文档,也可以选择“测试服务器”来更改服务器的设置。
在这里我们是要创建一个动态表格,所以点击创建“记录集”。此时会弹出如图 12.227 所示的“Recordset”设置对话框。
“Recordset”设置对话框我们已经讲过很多遍了,在这里就不再重复了。按钮图设置完成后点击“确定”。此时的设置说明对话框上的“确定”按钮变成可以使用的状态了,如图 12.228 所示。
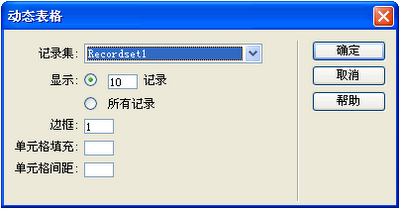
这时点击设置说明对话框上的“确定”按钮,随后会弹出如图 12.229 所示的动态表格设置对话框。
动态表格设置对话框使用默认设置即可,点击“确定”按钮完成动态表格的设置。
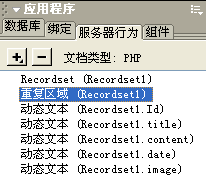
由于我们要使用“Horizontal Looper PHP”插件的横向重复区域功能,所以动态表格自动产生的“重复区域”就要删除。在“服务器行为”面板点击“重复区域”,如图 12.230 所示。
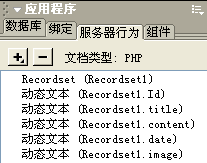
点击服务器行为面板上的“_” 按钮删除该行为。删除后的“服务器行为”面板如图 12.231 所示。
现在我们来使用“Horizontal Looper PHP”插件的横向重复区域功能,如图 12.232 所示的选择“Horizontal Looper MX”选项。
此时会弹出如图 12.233 所示的“Horizontal Looper MX”设置对话框。
Recordset:选择记录集。
Show:显示。
Rows:横排。
Columns:竖排。
All Records:全部记录。
设置完成后点击“确定”。
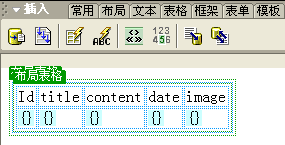
此时页面上会显示一个嵌套表格,如图 12.234 所示。
在浏览器中测试效果如图 12.235 所示。
skip to main |
skip to sidebar
PHP & MySQL无需编程轻松创建数据库网站
我的简介
博客归档
-
▼
2006
(111)
- ► 10/01 - 10/08 (1)
-
▼
09/17 - 09/24
(100)
- 6、Alternate Row Colors
- 2、Smart Image Processor
- 12.4 服务器行为插件
- 16、Form Auto Clear
- 11、Toggle Checkboxes
- 6、Dynamic Styler
- 12.3 行为插件
- 11、Show New
- 6、Right Click Menu Builder
- 12.2 命令插件
- 16、Cheese Master Suite - Bouncy Balls
- 11、Auto Copyright
- 6、Save Password Login form
- 对象插件:
- 第十二章 相关扩展功能的插件
- 11.3创建仅有授权的用户能进入的页面
- 第十一章 创建具有访问权限的页面
- 10.2创建更新记录的页面
- 第十章 创建编辑数据库的页面
- 9.3给查询结果页面创建细节页面
- 第九章 创建搜索页面
- 8.2 显示和隐藏的区域
- 第八章 显示数据库记录
- 7.5 使 HTML 的属性动态化
- 7.4 动态化的表单
- 7.3 创建动态图像
- 7.2动态文本的创建
- 第七章 动态内容的制作
- 6.4 复制记录集到其它页面
- 6.3 使用 SQL 定义记录集
- 第六章 创建记录集
- 5.4 利用缓存保存数据源
- 5.3 表单变量的应用
- 5.2 为 PHP 页面定义浏览器提交的数据源
- 第五章 定义MX的数据源
- 4.2 编辑数据库连接
- 设置连接数据库对话框
- 开启连接对话框
- 增加连接签入选项卡
- 第四章 将MX与数据库连接
- 记录集的设置
- 3.8删除留言
- 浏览器中测试搜索更新内容页面
- 更新表单对话框
- 创建记录集
- Go To Detail Page设置面板
- 3.7更新留言
- 选择如果记录集为空则显示
- 设置重复区域
- 设置记录集对话框
- 新建search_result.php
- 搜索留言
- 记录集设置面板
- 插入表格
- 选择服务器行为Go To Detail Page
- 插件管理器
- Go To Detail Page插件
- 设置下一页的显示条件
- 设置上一页的显示条件
- 设置下一页的服务器行为
- 设置上一页的服务器行为
- 设置重复区域对话框
- 设置动态表格对话框
- 记录集设置对话框
- 3.4 浏览留言标题
- 添加查验表单行为
- 记录被成功插入lyb数据表
- 测试插入记录页
- 制作ok.htm页
- 完成插入记录页
- 插入记录表单
- 3.3 添加留言
- 完成新建数据表字段
- 添加content字段
- 添加ID字段
- 新建数据表
- 第三章 制作简单的留言系统
- 数据库连接成功
- 连接MySQL对话框
- 新建PHP文件
- 数据库建立成功
- 建立数据库
- 定义一个站点_6
- 定义一个站点_5
- 点击下一步继续
- 选择html文件夹
- 定义一个站点_4
- 完成路径设置
- 定义一个站点_3
- 定义一个站点_1
- 2.2 数据库的联接
- 第二章 MySQL 数据库与 SQL 的介绍
- Global settings
- 连接数据库成功
- MySQL-Front的功能与特点
- 数据库面板
- 对象面板
- 帮助菜单
- 站点菜单
- 文本菜单
- ► 09/03 - 09/10 (9)
- ► 08/20 - 08/27 (1)



















没有评论:
发表评论