在 MX 中,可以用动态文本替换当前的文本,也可以在页面的插入点上直接放置动态的文本。动态的文本可以采用任何文本格式。
例如:如果 CSS 样式影响所选的文本,那么在代替它的动态的内容同样受 CSS 样式的影响。通过使用 MX 工具对动态文本添加或者改变其样式。
另外,还可以把数据格式应用到动态文本上。例如:如果你的数据由日期构成,你能为美国访问者指定类似 04/18/00 的格式,而对加拿大的访问者指定类似 18/04/00 的格式。
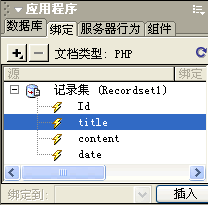
1、添加动态文本,在页面上用动态文本替换现有的正文,或者在插入点直接添加动态文本。在设计窗口中选择页面上的文本,或者单击想添加动态文本的地方。从数据绑定面板中的数据源列表中选择你需要的数据源。如果选择的是一个记录集就指定在记录集中需要的字段。单击数据绑定面板下方的插入按钮,或者直接将数据源用鼠标拖放到需要的位置即可。如图 7.3 所示。
2、当在页面上添加了动态文本之后,选择活动数据视图模式,页面上将显示刚从数据库中添加的动态内容。
没选择活动数据视图模式时,动态文本的内容由占位符替代显示。比如动态文本内容是一大段文字,这一段文字将显示一个占位符,如图 7.4 所示。
在用 MX 进行网页排版过程中,由于添加动态的内容而出现了占位符,动态文本的占位符的长度常常将页面的布局弄乱,MX 为我们考虑到了这一点,就是用空括代替占位符。
方法如下:
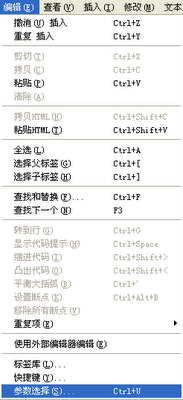
如图 7.5 所示,选择菜单条上的编辑>参数选择。
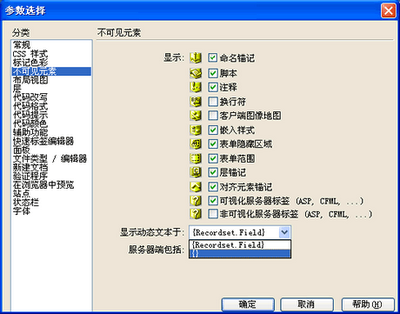
如图 7.6 所示,在打开的参数面板对话框中的分类中选择不可见元素,然后点击显示动态文本于右边的下拉菜单选择空括号“{}”符号。点击确定完成设定,这样就没有占位符将页面布局弄乱的问题了。
3、数据格式的应用,如果需要的话可以为动态文本指定数据格式。在这里我们只介绍一下使用的方法,因为 MX 和 2004 目前还都没有支持这项功能。
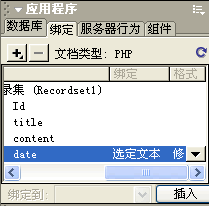
如图 7.7 所示,在数据绑定面板中选择要格式化的动态内容和相对应的占位符。然后单击选定文本右边的箭头按钮。
如图 7.8 所示,在弹出的下拉菜单中选择相应的功能。我们看到 MX 还没有提供功能给我们使用,方法就是这样用的,希望 2005 出来以后可以用到这些功能。
skip to main |
skip to sidebar
PHP & MySQL无需编程轻松创建数据库网站
我的简介
博客归档
-
▼
2006
(111)
- ► 10/01 - 10/08 (1)
-
▼
09/17 - 09/24
(100)
- 6、Alternate Row Colors
- 2、Smart Image Processor
- 12.4 服务器行为插件
- 16、Form Auto Clear
- 11、Toggle Checkboxes
- 6、Dynamic Styler
- 12.3 行为插件
- 11、Show New
- 6、Right Click Menu Builder
- 12.2 命令插件
- 16、Cheese Master Suite - Bouncy Balls
- 11、Auto Copyright
- 6、Save Password Login form
- 对象插件:
- 第十二章 相关扩展功能的插件
- 11.3创建仅有授权的用户能进入的页面
- 第十一章 创建具有访问权限的页面
- 10.2创建更新记录的页面
- 第十章 创建编辑数据库的页面
- 9.3给查询结果页面创建细节页面
- 第九章 创建搜索页面
- 8.2 显示和隐藏的区域
- 第八章 显示数据库记录
- 7.5 使 HTML 的属性动态化
- 7.4 动态化的表单
- 7.3 创建动态图像
- 7.2动态文本的创建
- 第七章 动态内容的制作
- 6.4 复制记录集到其它页面
- 6.3 使用 SQL 定义记录集
- 第六章 创建记录集
- 5.4 利用缓存保存数据源
- 5.3 表单变量的应用
- 5.2 为 PHP 页面定义浏览器提交的数据源
- 第五章 定义MX的数据源
- 4.2 编辑数据库连接
- 设置连接数据库对话框
- 开启连接对话框
- 增加连接签入选项卡
- 第四章 将MX与数据库连接
- 记录集的设置
- 3.8删除留言
- 浏览器中测试搜索更新内容页面
- 更新表单对话框
- 创建记录集
- Go To Detail Page设置面板
- 3.7更新留言
- 选择如果记录集为空则显示
- 设置重复区域
- 设置记录集对话框
- 新建search_result.php
- 搜索留言
- 记录集设置面板
- 插入表格
- 选择服务器行为Go To Detail Page
- 插件管理器
- Go To Detail Page插件
- 设置下一页的显示条件
- 设置上一页的显示条件
- 设置下一页的服务器行为
- 设置上一页的服务器行为
- 设置重复区域对话框
- 设置动态表格对话框
- 记录集设置对话框
- 3.4 浏览留言标题
- 添加查验表单行为
- 记录被成功插入lyb数据表
- 测试插入记录页
- 制作ok.htm页
- 完成插入记录页
- 插入记录表单
- 3.3 添加留言
- 完成新建数据表字段
- 添加content字段
- 添加ID字段
- 新建数据表
- 第三章 制作简单的留言系统
- 数据库连接成功
- 连接MySQL对话框
- 新建PHP文件
- 数据库建立成功
- 建立数据库
- 定义一个站点_6
- 定义一个站点_5
- 点击下一步继续
- 选择html文件夹
- 定义一个站点_4
- 完成路径设置
- 定义一个站点_3
- 定义一个站点_1
- 2.2 数据库的联接
- 第二章 MySQL 数据库与 SQL 的介绍
- Global settings
- 连接数据库成功
- MySQL-Front的功能与特点
- 数据库面板
- 对象面板
- 帮助菜单
- 站点菜单
- 文本菜单
- ► 09/03 - 09/10 (9)
- ► 08/20 - 08/27 (1)







没有评论:
发表评论